Monklets
Overview

Monklets are predefined code snippets that allow you to bring in other module content (sermons, blog posts, etc.) into your pages. There are a few monklets that have been created that are placed in sections that you can assign to various sections on your site.
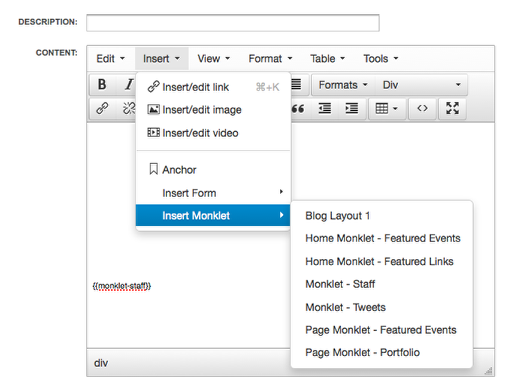
You can use a monklet inside a section by placing your cursor in the content area, selecting Insert > Insert Monklet > "Desired Monklet".
Some monklets allow inline parameters to be passed to define items from a specific group, category, etc. http://help.monkcms.com/article/using-monklets/ provides details on using these parameters. See specific monklets below for those that allow inline parameters.
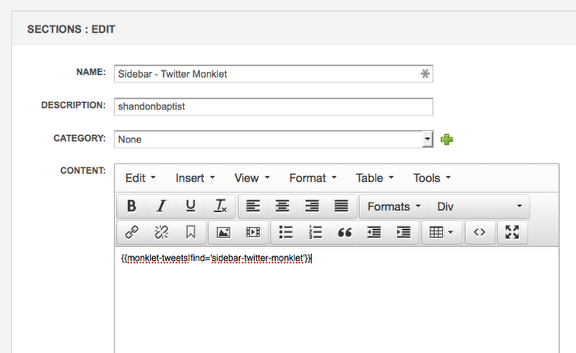
Monklet - Tweets

This monklet displays the 2 most recent tweets from a particular user and is used in sidebar sections. The description field is required for the users twitter name. Once the monklet is inserted into the content area you will use the find tag to place the slug of the section you are creating.
Ex;
{{monklet-tweets|find='sidebar-twitter-monklet'}}
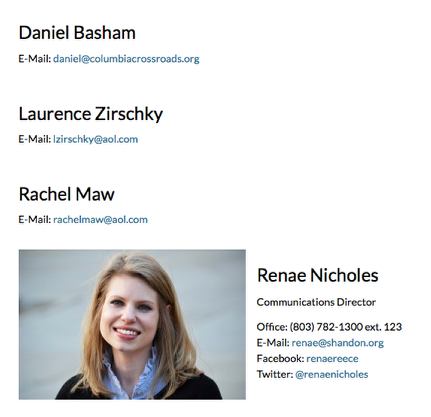
Monklet - Staff

This monklet can be inserted into a page content area to display users from a specific group. You will use the find_group tag to define which user group to pull from.
*NOTE - All images assigned are recommended at 1300px by 866px.
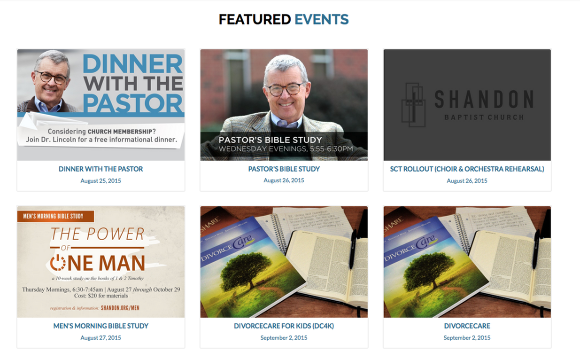
Page Monklet - Featured Events
This monklet can be inserted into a page content area to display the 12 most recent events published as featured.
*NOTE - All images assigned are recommended at 1300px by 866px.
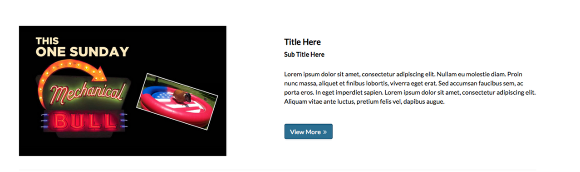
Page Monklet - Portfolio
This monklet can be inserted into a page content area to display items from a specific link list. You will use the find tag to define which link list to pull from. The link image will display on the left with the link name, sub title, description and link button on the right.
*NOTE - All images assigned are recommended at 1300px by 866px.